Laurence Ott
Développeuse Full-Stack
Formation développeur Full-Stack (POEC)
Dans le cadre de mon embauche dans la société RVSOFT, j’ai eu l’opportunité de suivre une formation de développeur Full-Stack auprès de l’organisme de formation Diginamic dans le cadre d’une POEC. (Du 2 décembre 2021 au 1 mars 2022)
Contenus des cours :
- Langage JAVA : : Approche impérative, approche orientée objet, spécificités de Java 11, accès aux données avec JPA, tests unitaires, logging et bonnes pratiques.
- Spring : Spring boot, Spring Data JPA, Spring Web MVC.
- Angular:
– Introduction à Node.js, NPM et TypeScript, CLI,
– Création des composants, interpolation, évènements, directives, Pipes, Services, RXJS, formulaires - Outils : Git, GitHub, Maven.
- Développement Front : Html, CSS, Bootstrap, Javascript
- Communication relationnelle en entreprise
- Agilité : introduction à l’agilité, mise en place de Scrum dans le cadre du projet de fin de formation
- Projet de fin de formation : Création d’une solution de gestion de congés.
Équipe de 5 développeurs dont 1 scrum master.
Technologies et outils utilisées : Spring, Angular, Material, GitHub.
Méthodologie : SCRUM, priorisation des fonctionnalités, organisation des tâches en issues, points quotidiens, sprint de 10 jours ( bonus : relecture du code par 2 personnes pour validation des pull-requests, pair programming).
Livraison des fonctionnalités suivantes :
– Identification d’un utilisateur par l’application via un login et mot de passe à travers un formulaire d’identification.
– Création, modification et suppression d’une demande de congés pour un utilisateur identifié.
– Visualisation des demandes de congés, de l’état d’avancement de validation via une liste ou un planning pour un utilisateur identifié,
– Validation ou rejet des demandes par le manager pour l’ensemble de son équipe.
– Création d’un référentiel de jours de congés légaux et RTT employeurs avec possibilité de le modifier pour un utilisateur spécifique.
– Traitement de nuit ( batch) permettant de valider la pertinence des demandes de congés avant validation par le manager.
Mise à jour du site
Les mois passent, remise à jour du site et des compétences
Actions effectuées :
- Changement URL, installation d’une nouvelle version de WordPress, reprise des données, modification du look (css)
- Mise à jour des expériences et compétences
- CV en ligne (version complète) et téléchargeable
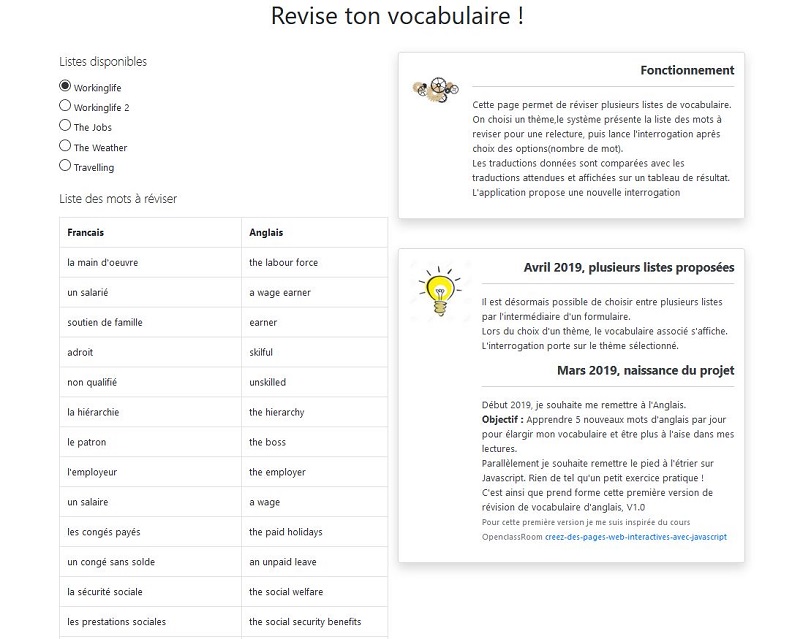
Projet Javascript
Révises ton vocabulaire !
Le contexte :
Début 2019, je souhaite me remettre à l’Anglais.
Objectif Apprendre 5 nouveaux mots d’anglais par jour pour élargir mon vocabulaire et être plus à l’aise dans mes lectures.
Parallèlement je souhaite remettre le pied à l’étrier sur Javascript. Rien de tel qu’un petit exercice pratique !
C’est ainsi que prend forme cette première version de révision de vocabulaire d’anglais, V1.0 (mars 2019)
Pour cette première version je me suis inspirée du cours OpenclassRoom : creez-des-pages-web-interactives-avec-javascript
Réalisation :
Environnement technique:
Html, css, javascript, Bootstrap, Json, XMLHttpRequest
Refonte du site
Les modes changent, mes compétences évoluent, un site doit évoluer, allez hop on dépoussière !!
Actions effectuées :
- Reprise des données.
- Reprise du thème personnel de WordPress : Modification de la structure du thème.(Modèles de pages, articles, sidebars, menus)
- Reprise du design : Nouvelle charte graphique, modification complète du CSS, utilisation de flexbox pour la mise en page.
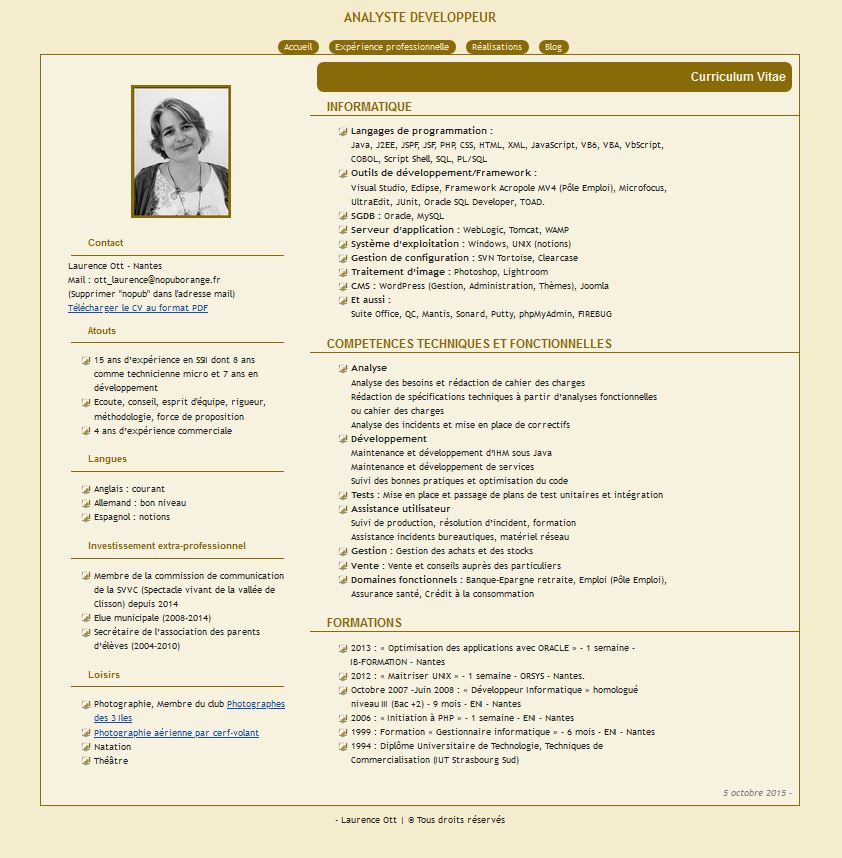
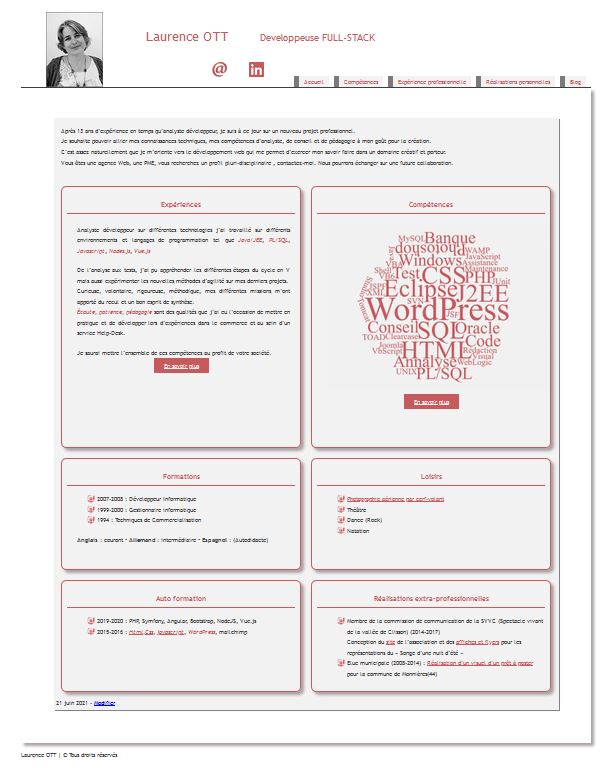
| Avant | Après |
|---|---|
 |
 |
Autoformation javascript
Javascript est très demandé dans le développement web. J’ai été amenée à intervenir sur ce langage mais je n’ai jamais eu de formation. Alors commençons par les bases avec le cours « Apprenez à coder avec Javascript » d’Openclassroom.
Ce cours balaie les fondamentaux de la grammaire et du vocabulaire du développement pour javascript.
On y aborde l’architecture de programmation, l’organisation des fichiers, les bonnes pratiques de développement.
Les principales notions portent sur les variables, les conditions, les boucles, les fonctions, les tableaux, la gestion des chaines de caractère, les conversions de type, les objets.
Nous sommes encouragés à réaliser de nombreux petits exercices permettant de bien assimiler ces connaissances et de se familiariser avec les outils de développement(débogage, console).
Ce que j’ai appris :
La syntaxe propre à javascript (rafraichissement) et l’approche objet du langage (déclaration des prototypes, création des objets, appel des méthodes).
Autoformation HTML5 et CSS3
Les langages évoluent, une petite mise à jour n’était pas superflue. En suivant le cours « Apprenez à créer votre site web avec HTML5 et CSS3 » d’OpenClassroom j’ai pu consolider mes connaissances et prendre connaissance des nouveautés Html5 et CSS3.
- Rafraîchissement des bonnes pratiques, organisation et mise en valeur du texte à l’aide des nouveaux outils de HTML et CSS3. Certaines balises permettent à présent de mieux identifier des portions de texte : header, footer, nav, section, aside, article.
- Organisation d’une page avec Flexbox.
- Rafraîchissement des autres techniques de mise en page : le positionnement flottant, absolu, fixe et relatif.
- Rafraîchissement sur la mise en forme du texte, de la gestion des couleurs, du fond, des images, de l’opacité, des bordures, les apparences dynamiques (au survol, lors d’un clic …).
- Utilisation d’une police personnalisée avec la directive @font-face.
- Nouvelles mises en formes de CSS3 : bordures arrondies avec la propriété border-radius, les ombres portées avec les propriétés box-shadow et text-shadow.
- Rafraîchissement de la gestion des tableaux, des formulaires.
- Gestion des formats audios et vidéos
- Mise en page responsive design : les règles disponibles et mise en place des media queries.
Création du site
WordPress est un CMS incontournable. Il m’est apparu indispensable de maitriser son utilisation et de pouvoir développer des thèmes et des extensions.
Ce site me permet, outre d’être visible sur le Net, de présenter mes connaissances et savoir-faire en matière de création de sites et de design.